フッターとは
ホームページの上部を「ヘッダー」と呼ぶのに対し、下部を「フッター」と呼びます。

フッターに表示できる項目は「SNSボタン」「住所」「電話番号」「著作権の表示」の4つです。
また、各項目を非表示にすることも可能です。
また、各項目を非表示にすることも可能です。
フッターの設定方法
トップ画面から
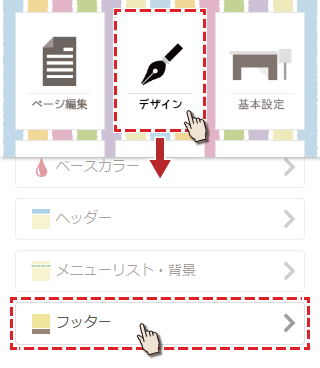
フッターの設定は「デザイン」→「フッター」から行えます。

ページ編集画面から
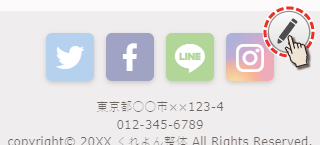
編集画面からでも、同じ設定を開くことができます。フッターの右上にある、歯車のボタンを押しすと、設定画面に行けます。

SNSボタンの設定
表示設定
X(Twitter)やFacebookなどのSNS(ソーシャル・ネットワーキング・サービス)のボタンを設定できます。

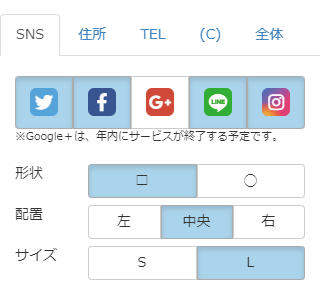
各SNSボタンごとに、表示/非表示の切り替えが可能です。
SNSボタン(小さい画像)の周りが青くなっている状態が表示で、白くなっている状態が非表示です。
SNSボタンを押すたびに、表示、非表示が切り替わります。
SNSボタン(小さい画像)の周りが青くなっている状態が表示で、白くなっている状態が非表示です。
SNSボタンを押すたびに、表示、非表示が切り替わります。
「形状」でボタンの形、「配置」でSNSボタンの位置、「サイズ」で大きさを変更できます。
プレビューで確認しながら、ホームページのデザインにあった設定を探してみてください。
プレビューで確認しながら、ホームページのデザインにあった設定を探してみてください。
その下で、各SNSボタンの動作設定が行えます。
X(Twitter)ボタンの設定
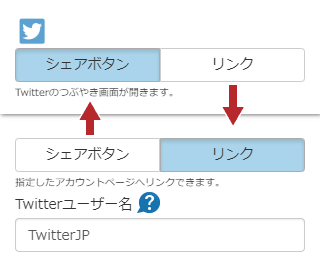
X(Twitter)ボタンが押された時の動作を選べます。

「リンクボタン」を選択した時は、リンク先(どのページに飛ぶか)の設定が必要です。
リンク先の設定は、X(Twitter)のユーザー名を入力するだけです。
リンク先の設定は、X(Twitter)のユーザー名を入力するだけです。
X(Twitter)には「名前」と「ユーザー名」の2種類がありますが、先頭に「@」が付いている方が「ユーザー名」です。
設定の際、@の入力は不要です。
ハテナ(?)マークを押すと、ユーザー名をX(Twitter)のページから調べる方法が確認できます。
Facebookボタンの設定
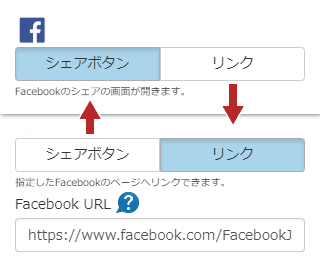
Facebookボタン(fのマーク)が押された時の動作を「シェアボタン」と「リンクボタン」のどちらかに設定できます。

「リンクボタン」を選択した時は、リンク先の設定が必要です。
リンク先の設定は、FacebookページのURLを入力してください。
リンク先の設定は、FacebookページのURLを入力してください。
ハテナ(?)マークから、URLの調べ方を確認できます。
LINEボタンの設定
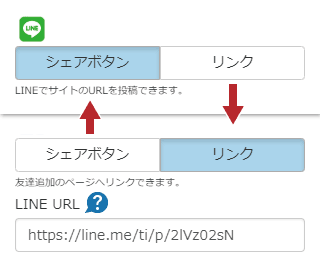
他のSNSボタンと同様に「シェアボタン」と「リンクボタン」を選択できます。

リンク先の設定は、LINEのURLを入力してください。
LINEのURL取得方法
LINEアプリを起動し、「ホーム」を開きます。
右上の友だち追加ボタンを押し、「QRコード」に進みます。
QRコードのスキャン画面内にある「マイQRコード」を押し、「リンクをコピー」を選択します。
あなた専用のURLがコピーできます。
※確認方法が変わる可能性があります。
LINEアプリを起動し、「ホーム」を開きます。
右上の友だち追加ボタンを押し、「QRコード」に進みます。
QRコードのスキャン画面内にある「マイQRコード」を押し、「リンクをコピー」を選択します。
あなた専用のURLがコピーできます。
※確認方法が変わる可能性があります。
Instagramボタンの設定
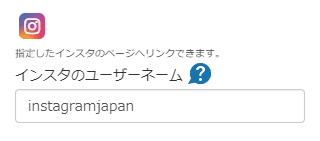
他のSNSボタンと違い、Instagram(インスタ)には「シェアボタン」がありません。
そのため、InstagramのSNSボタンを利用する場合は、リンク先の設定が必須になります。
そのため、InstagramのSNSボタンを利用する場合は、リンク先の設定が必須になります。

リンク先の設定は、Instagramのユーザー名を入力するだけです。
Instagramには「名前(Name)」と「ユーザーネーム(Username)」の2種類がありますが、設定の際は「ユーザーネーム」を使用します。
シェアボタンの動作について
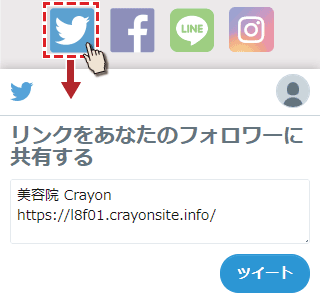
「シェアボタン」に設定すると、押した時のリンク先が、ポスト(つぶやき)やシェアなどの投稿画面になります。
例えば、ホームページを見た人が「このページを誰かと共有したい」と思った時、このボタンを使ってフォロワーや友達に発信します。
X(Twitter)のシェアボタンは、押すと、ポストの投稿画面に移動します。
(ログインしていない場合は、ログインが必要です。)
(ログインしていない場合は、ログインが必要です。)

端末にX(Twitter)のアプリが入っている場合は、アプリを開くことも可能です。
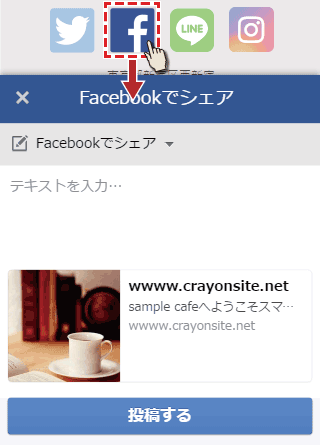
Facebookのシェアボタンは、押すとシェアの画面が開きます。
(ログインしていない場合は、ログインが必要です。)
(ログインしていない場合は、ログインが必要です。)

シェアすると、Facebookの友達に紹介することができます。
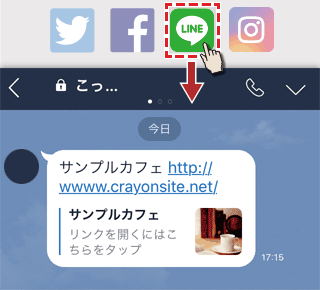
LINEのシェアボタンは、押すとLINEのアプリが起動して、誰かにホームページのURLを教えることができます。

パソコンや、LINEのアプリが入っていない場合は、押しても何も起きません。
SNSに表示される内容
ホームページのURLをSNSでシェアすると、自動で「画像」と「ページタイトル」、「ページ説明文」が表示されます。
(X(Twitter)は画像とタイトルのみ)
(X(Twitter)は画像とタイトルのみ)

ページタイトルと説明文は、ページ設定で入力した内容が表示されます。
(ページ設定についてはこちら)
(ページ設定についてはこちら)
画像は、以下の条件で選出されます。
・ページ内にある一番上のパーツの画像
・リストパーツの小さい画像は除外
・ページ内に画像が無い場合は、ヘッダー画像を使う
・リストパーツの小さい画像は除外
・ページ内に画像が無い場合は、ヘッダー画像を使う
古い情報が表示される場合
画像のみ、数分おきに更新しています。そのため、ページに画像を追加した後、すぐにSNSに投稿すると、古い情報で表示されます。
また、誰かが一度でもURLを投稿してしまうと、SNS側で情報が保持されてしまい、しばらくの間その時の情報が使われ続けます。SNS側が更新すると、新しい情報に切り替わります。ただし、更新のタイミングは分かりません。
(Facebookは、情報の更新を手動で行えるページがあるので、探してみてください。)
その他の設定
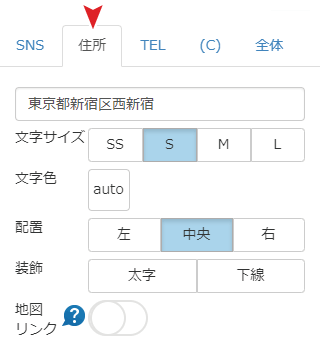
住所
フッターに表示する住所を設定できます。

住所を表示したくない場合は、空欄にすることで、非表示にできます。
住所以外も入力可能ですが、地図リンクは利用できなくなります。
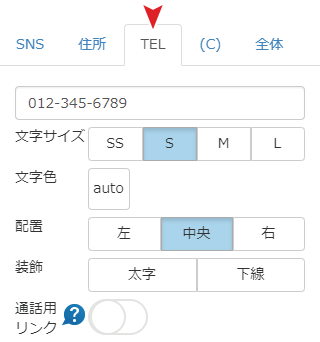
TEL
フッターに表示する電話番号を設定できます。

電話番号を表示したくない場合は、空欄にすることで、非表示にできます。
電話番号以外も入力可能ですが、通話用リンクは利用できなくなります。
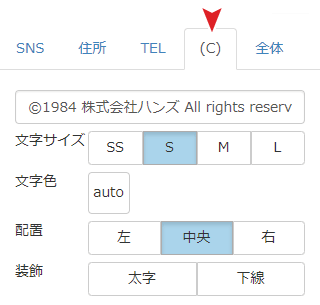
(C)
コピーライト(著作権)の表記を設定できます。

コピーライトの書き方は、左から「Copyright表記」「サイトの作成年号」「サイト名や会社名」とするのが一般的です。
例1)©2024 Crayon
例1)©2024 Crayon
物足りない場合は、下のように書くこともできます。
例2)Copyright 2024 Crayon All Rights Reserved.
例2)Copyright 2024 Crayon All Rights Reserved.
コピーライトは必要なのか?
無くても問題ありません。
Webでは、ページの最後にコピーライトを書く習慣があるため、多くのサイトで目にしますが、コピーライトが無いからと言って著作権が無くなることはありません。
無くても問題ありません。
Webでは、ページの最後にコピーライトを書く習慣があるため、多くのサイトで目にしますが、コピーライトが無いからと言って著作権が無くなることはありません。
全体
フッターの背景色を設定できます。

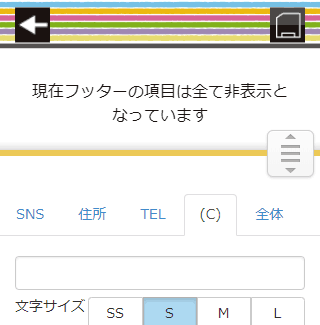
フッターの設定を終える場合は、右上の保存ボタンを押し、設定を保存しましょう。
フッターを非表示にする
全ての項目を非表示にすると、フッターが表示されなくなります。