「テキスト」パーツ
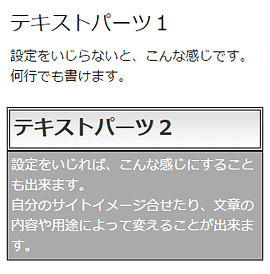
ホームページに文章を掲載したい、文字を書きたいと思った時は、このテキストパーツを使います。

「見出し」と「内容」の2つに分かれており、「見出し」のみ、あるいは「内容」だけを他のパーツと組み合わせて利用することも可能です。
文字のサイズや色の変更、装飾、余白の調整が可能で、さらにリンクの設定も可能です。
リンクとは、クリックまたはタップすることで、別のページや外部のサイトを表示するものです。
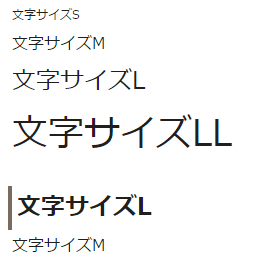
文字サイズ
文字の大きさを変更することが出来ます。
「S」「M」「L」「LL」の4パターンから選択できます。
また「見出し」と「内容」で、それぞれ別のサイズを設定できますので、見出しだけ文字を大きくすることも出来ます。
「S」「M」「L」「LL」の4パターンから選択できます。
また「見出し」と「内容」で、それぞれ別のサイズを設定できますので、見出しだけ文字を大きくすることも出来ます。

上級者向けの話になりますが、見出しには「h2」タグ、内容には「p」タグを使っています。
検索エンジン対策を考えている人は、意識して見出しを使うようにしましょう。
検索エンジン対策を考えている人は、意識して見出しを使うようにしましょう。
文字色・背景色
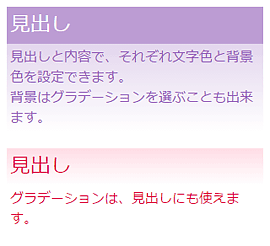
文字色と背景色を変更できます。
「見出し」と「内容」で、それぞれ別の色を設定できます。
文字色は48色、背景色は40色+グラデーション8色から選択できます。
「見出し」と「内容」で、それぞれ別の色を設定できます。
文字色は48色、背景色は40色+グラデーション8色から選択できます。

配置・装飾
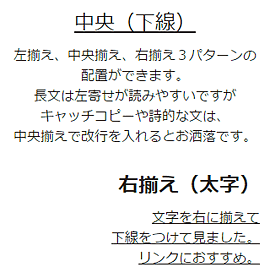
配置で、文字の左揃え、中央揃え、右揃えを設定できます。
人の視線は自然に左上に行きますので、基本的には左揃えが見やすいです。
キャッチコピーや詩、歌詞等の文章は、中央揃えにすることでバランスが良くなり、お洒落に見せることが出来ます。
右揃えは、画像や表の下の、ちょっとしたコメントの時におすすめです。
人の視線は自然に左上に行きますので、基本的には左揃えが見やすいです。
キャッチコピーや詩、歌詞等の文章は、中央揃えにすることでバランスが良くなり、お洒落に見せることが出来ます。
右揃えは、画像や表の下の、ちょっとしたコメントの時におすすめです。

装飾では、文字の太さと文字の下に線を引くことが出来ます。
左ライン・枠線
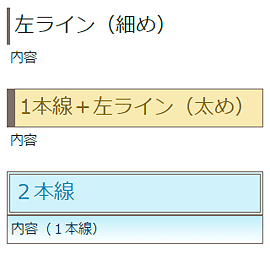
左ラインとは、見出しを強調する左側の縦線の事です。
細めの線と太めの線を選択できます。

枠線は、見出しと内容を囲う線です、1本線と2本線がを選択できます。
左ラインの色や、枠線の色は、選択したカラーパターンによって変化します。
左ラインの色や、枠線の色は、選択したカラーパターンによって変化します。
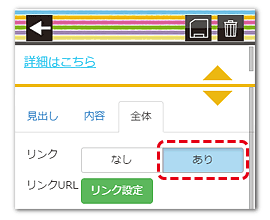
リンクの設定
入力したテキスト全体にリンクをつけ、クリックやタッチした時に、別のページへ移動できるように出来ます。

リンクを付ける場合は、まわりの文字とは異なるデザインにしましょう。
例えば文字色を青くして、下線を付けるとリンクらしくなります。
例えば文字色を青くして、下線を付けるとリンクらしくなります。
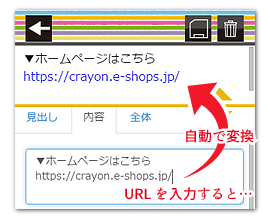
自動リンク
内容にURLを入力すると、自動でリンクに変換されます。

ホームページを見た人は、リンクの文字を押すだけで、指定したホームページに移動できます。