「写真」パーツ
写真や画像をホームページに掲載するパーツです。
画像(写真)の縮小や、余白の調整、枠線、配置位置の調整が行えます。
画像(写真)の縮小や、余白の調整、枠線、配置位置の調整が行えます。

画像のサイズは、画面の横幅を基準に伸縮し、横いっぱいに表示する「100%」から最小「20%」まで設定できます。
配置位置は、右寄せ、左寄せ、中央から選べます。
画像に枠線をつけることができ、枠線をつけた場合、枠線と画像の間に隙間を入れることが出来ます。
画像にリンクを付加することで、画像をクリック(タッチ)した時に、設定したページに移動させることが可能です。
配置位置は、右寄せ、左寄せ、中央から選べます。
画像に枠線をつけることができ、枠線をつけた場合、枠線と画像の間に隙間を入れることが出来ます。
画像にリンクを付加することで、画像をクリック(タッチ)した時に、設定したページに移動させることが可能です。
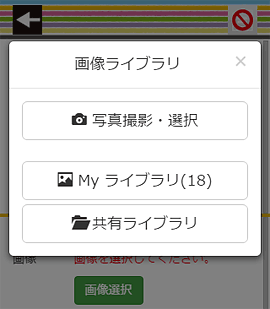
画像の選択
写真撮影・選択
スマホの場合は、その場で撮影するか、既存の写真から選ぶかを選択できます。 (Androidは、アプリの選択画面が表示されます。スマホに入っている写真を選択する場合は、画像管理アプリを選択し、写真を選びます。)パソコンの場合は、パソコン内のファイルから画像を選択します。

Myライブラリ
過去に設定した画像から選択できます。
過去に設定した画像から選択できます。
共有ライブラリ
crayon側で予め用意している画像から選択します。
crayon側で予め用意している画像から選択します。
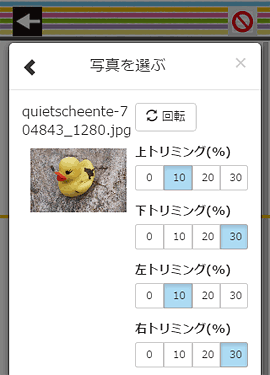
画像編集
「写真撮影・選択」で画像を選択後、または写真の撮影後に、画像(写真)の編集が可能です。

「回転」ボタンを押すと、画像が時計回りに回転します。
トリミング(不要な部分の削除)も可能で、上下左右を何%削るかで指定します。
「0」で何も削らず「10」で全体の10%を削ります。
トリミング(不要な部分の削除)も可能で、上下左右を何%削るかで指定します。
「0」で何も削らず「10」で全体の10%を削ります。
スマホに保存されている元の写真はそのままですので、安心して編集できます。